You are now able to customise the layout of your forms inside Microsoft List using JSON, Microsoft provides some examples on how you can do this at the link below.
Configure the list form | Microsoft Docs
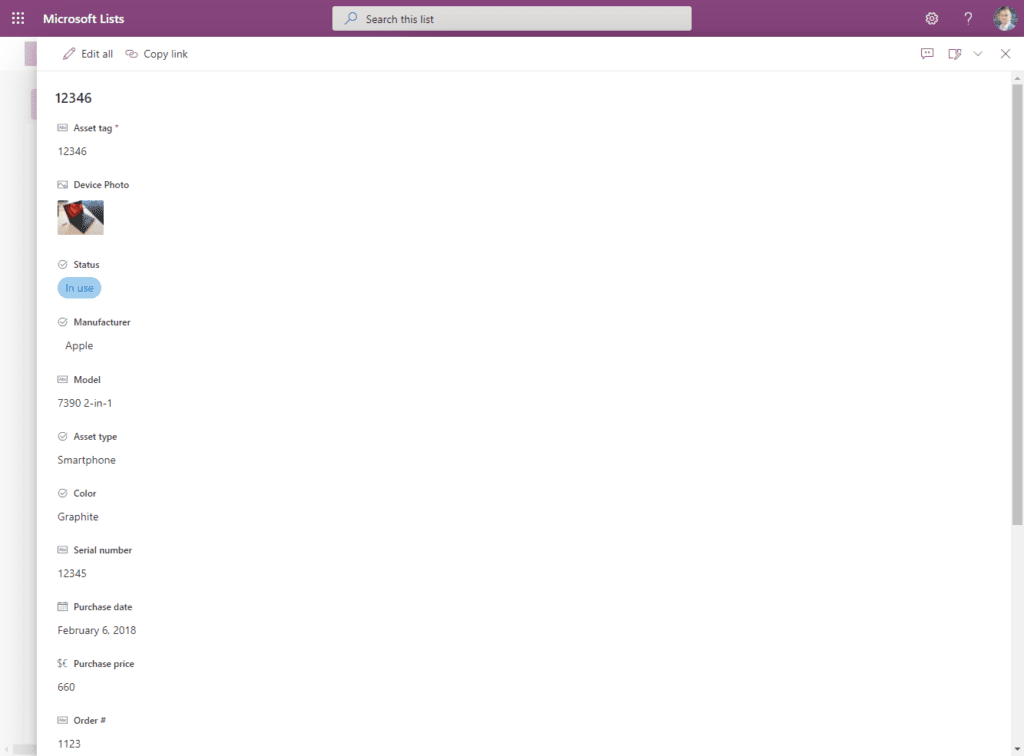
By taking your time to customise your forms you can take your form from looking like this
Before

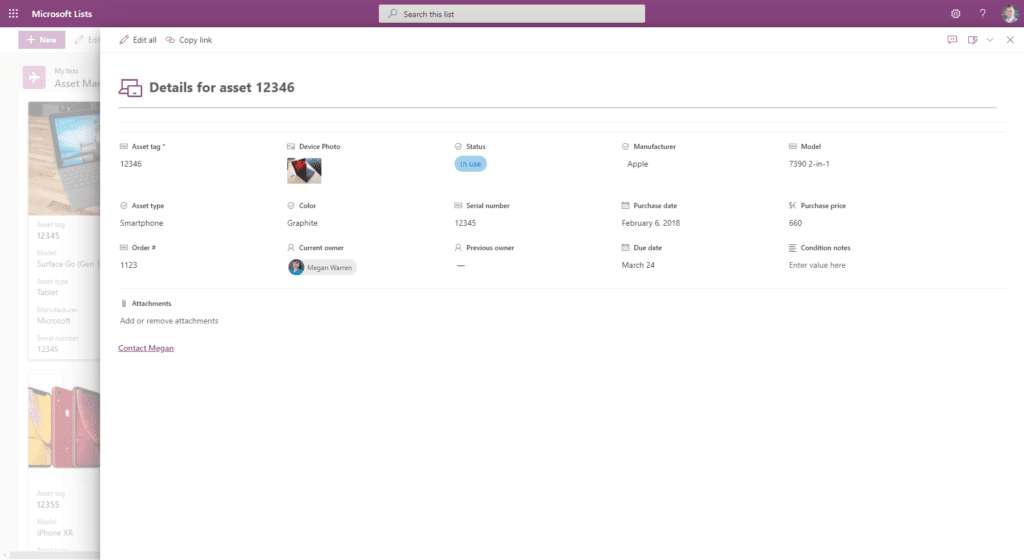
To this
After

One of the nice little tweaks included in the example that Microsoft provide is adding a title to the top of the form and in Microsoft’s example, they include the icon of a group of people. This is referenced in the code as follows.
{
"elmType": "div",
"attributes": {
"iconName": "Group",
"class": "ms-fontSize-42 ms-fontWeight-regular ms-fontColor-themePrimary",
"title": "Details"
},
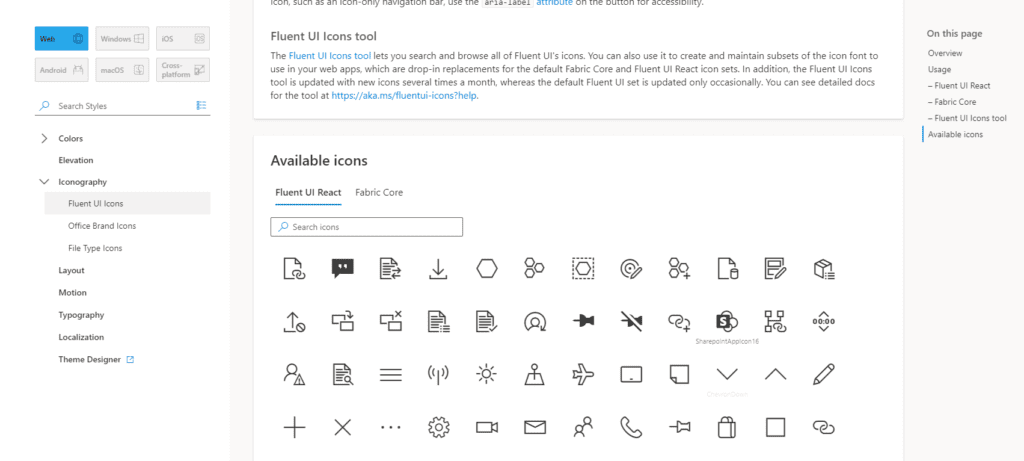
Since the form I was customising was not related to people I wanted to add an icon similar to this but wanted to change it for something more appropriate. After a little searching, I found that these were referenced from the Microsoft Flient UI Icons and Microsoft provide a nice tool to help you find the one you want.
Home – Fluent UI (microsoft.com)

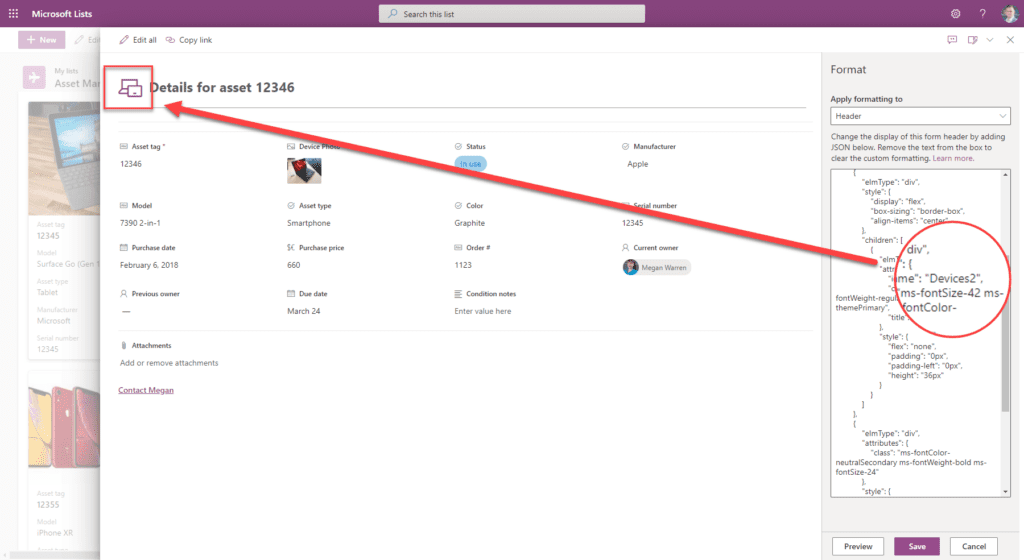
I was able to quickly tweak the code as seen below to now include an icon of a collection of devices.

This is a quick an effective way to customise your forms in Lists and I like that by using the MS Fluent UI icons you can easily keep that Microsoft native look and feel.

Leave a Reply